Você consegue se lembrar de como era o design do Facebook no início, há cerca de uma década e meia? Para os padrões contemporâneos, ele não é nem um pouco legal. Se acontecer de cair num site com aquele design hoje, você provavelmente vai sair dele imediatamente.
Ficar por dentro das últimas tendências de design é benéfico. Quer você seja um web designer profissional, um novato no setor ou um empresário que deseja que o site da sua empresa esbanje qualidade.
Incorporar as tendências mais atuais de web design ao seu site garantirá que ele tenha uma aparência moderna, atualizada e bem cuidada – uma grande vantagem quando se trata de deixar a impressão de confiabilidade aos olhos de seus clientes.
Descrevemos a seguir as tendências de web design que estão predominando em 2020, junto com algumas dicas sobre como implementá-las com sucesso.
1. MODO ESCURO
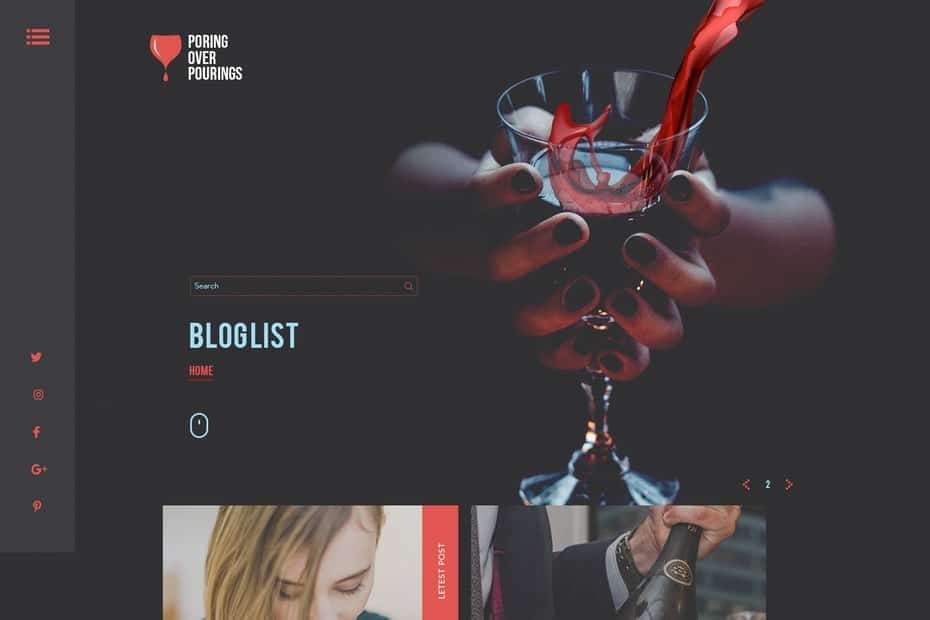
Como algo tão simples como colocar o texto em cores claras, ícones e elementos da interface do usuário em um fundo escuro pode ser tão poderoso? O modo escuro é uma tendência de web design que predominou em 2019 e parece improvável que seu reinado termine este ano.
O modo escuro foi adotado pelos principais aplicativos e sites, como: Facebook Messenger, YouTube, Instagram, Viber, WhatsApp e Chrome. Bem, como pelo Android e o iOS.
A popularidade do esquema de cores reside em seus múltiplos benefícios. Desde oferecer aos usuários um ambiente de trabalho mais elegante e moderno, assim como, impactar positivamente na vida útil da bateria do dispositivo e no consumo de energia. O modo noturno também conta a seu favor a redução no uso de pixels claros; o que por sua vez diminui o brilho geral da tela, causando menos fadiga ocular e facilitando a leitura.
Dicas:
- Para criar um site visualmente deslumbrante misture o modo escuro com elementos brancos minimalistas e gráficos e tipografia clean;
- Para ficar mais atraente esteticamente adicione alguns esquemas de cores vibrantes e acentuadas, tipografia neon brilhante ou elementos futuristas.
2. MINIMALISMO
Um design dominante no passado, o minimalismo é uma tendência clássica de web design que permanece. Embora as formas e recursos do minimalismo tenham mudado ao longo dos anos, seus fundamentos permanecem os mesmos.
Conquistando os corações de designers e usuários finais por sua elegância, usabilidade e simplicidade.
Minimalismo em web design pode significar uma infinidade de coisas: desde elementos gráficos minimalistas e paletas de cores restritas, até um mínimo de texto e navegação no site.
A usabilidade e a navegação, em todo o site, são melhoras percebidas graças ao menu extremamente minimalista, que tira grande parte da dificuldade de navegar, auxiliando na condução do foco dos visitantes para encontrar certas informações e gerar maior envolvimento com a própria informação.
Uma boa maneira de alcançar o minimalismo em web design é abandonar um parágrafo pesado por uma imagem de alta qualidade. Outra forma é a utilização de vídeos que transmitam a mensagem do texto de uma maneira mais atraente e direta.
Visite este site e confira um belo exemplo de minimalismo. https://www.theornamental.com/
Dicas:
- Minimalismo e funcionalidade vêm de braços dados. Portanto, ao projetar a navegação do site, evite amontoar informações não relacionadas em uma única seção;
- Faça com que seja fácil para seus visitantes encontrarem os serviços que você oferece: página de contato ou FAQ, mantendo-os leves.
3. PRETO E BRANCO
O minimalismo, também, predomina nos esquemas de cores escolhidos para o design do site. Preto e branco, combinados com um espectro muito restrito de tons de cinza, são sempre elegantes, esteticamente atraentes e modernos.
Para evitar que o site fique enfadonho, é importante adicionar fotos em preto e branco de alta qualidade ou ilustrações artísticas.
Dica:
- Ao se optar por um site em preto e branco com elementos em tons de cinza, opte por não mais do que dois a três tons de cinza.

4. ELEMENTOS DESENHADOS À MÃO
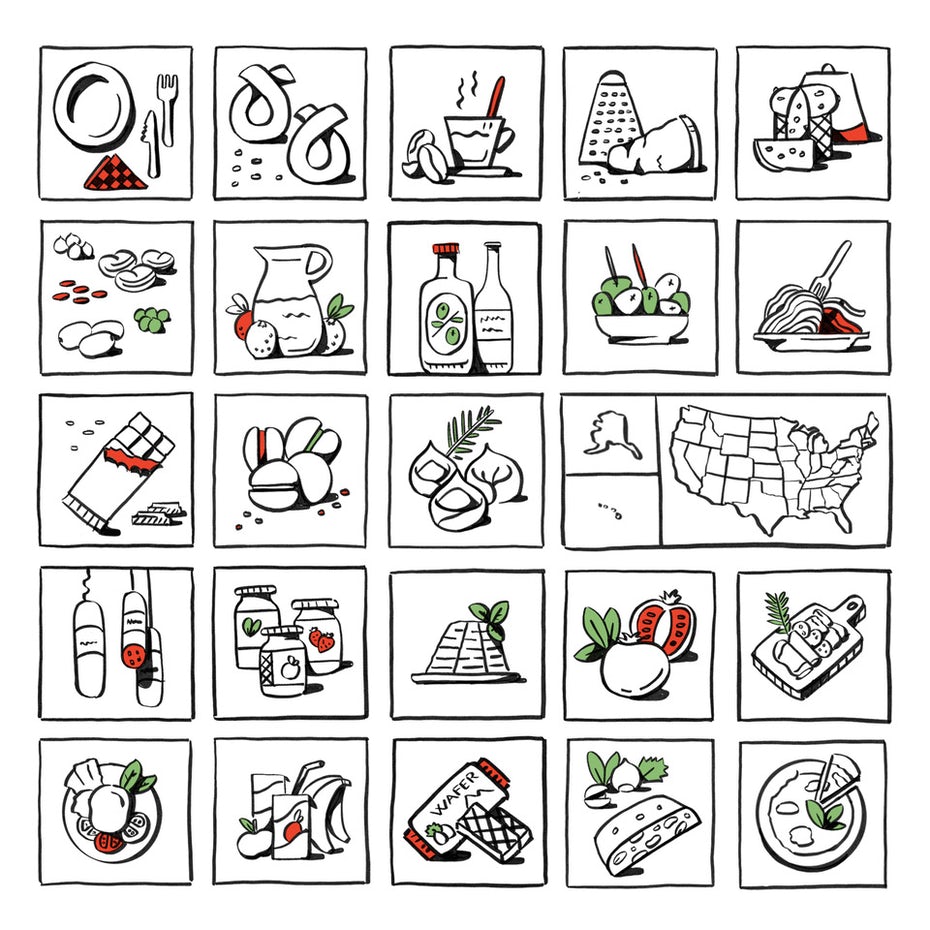
A abordagem centrada no ser humano no design teve um renascimento recentemente. Não há melhor exemplo disso do que elementos desenhados à mão. Quer sejam ilustrações de desenho animado, ícones desenhados ou letras manuscritas, a tecnologia nos últimos anos tem tudo a ver com trazer emoções, humanidade e toque pessoal.
Ilustrações desenhadas à mão irradiam positividade, emoção e descontração. Essa tendência é de uso obrigatório em 2020, se a mensagem a ser passada é de imaginação e criatividade.
Dica:
- Ilustrações artísticas irão adicionar uma dose de autenticidade ao site. Por outro lado, não se trata de tendência que beneficia todos os tipos de negócio.
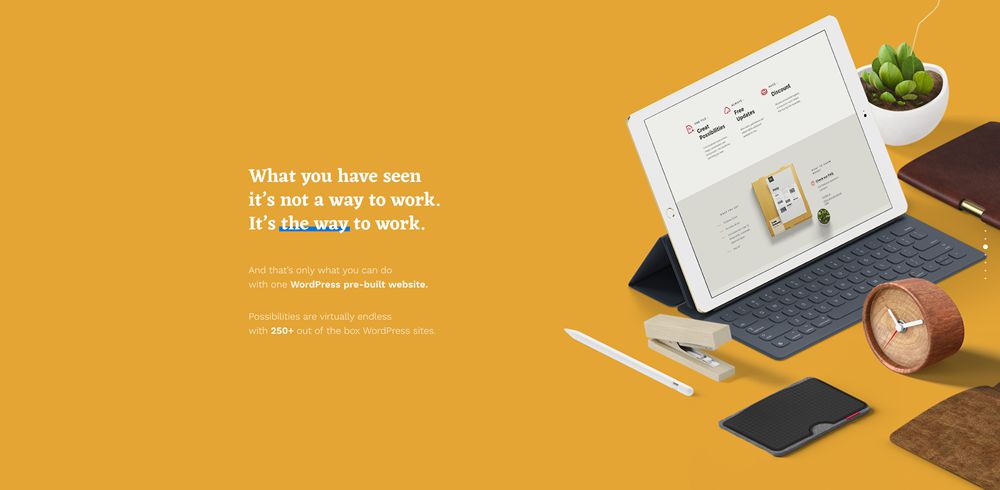
5. TIPOGRAFIA EM NEGRITO
Proporcionar uma experiência agradável ao usuário tem sido o principal objetivo dos web designers. Um dos aspectos mais importantes de uma boa experiência do usuário é a tipografia limpa e legível.
Fontes em negrito, maiúsculas, coloridas monocromáticas ou transparentes com um contorno são a tendência predominante atualmente.
As fontes cursivas são difíceis de ler e é muito fácil misturar letras de aparência semelhante. Então, essa tipografia não tem nada a ver em um site novo e moderno que visa uma boa UX.
Dicas:
- A tipografia grande é ótima para cativar a atenção dos visitantes. No entanto, certifique-se de que as letras estejam no tamanho adequado em todos os dispositivos: de desktops a smartphones;
- Uma letra ocupando toda a tela do smartphone é uma experiência muito ruim para o usuário.
6. ELEMENTOS EM 3D
Provavelmente, é uma das tendências mais atraentes de web design e vem crescendo graças aos avanços tecnológicos. Os elementos 3D são divertidos, envolventes e tendem a manter os visitantes por mais tempo no site.
A profundidade aumenta a sensação de realismo. Uma qualidade que pode ser especialmente benéfica para e-commerce, onde imagens 3D podem ser utilizadas na apresentação de produtos de várias perspectivas ou em uso prático.
Dica:
- Os elementos 3D podem ser muito pesados para carregar. Moderadamente empregados, eles podem fazer maravilhas. Mas, excessivamente, eles podem afundar os esforços de SEO.

7. SOMBRAS, CAMADAS E ELEMENTOS FLUTUANTES
A ostentação do 3D pode ser diminuída usando sombras, camadas e elementos flutuantes. É um avanço na tendência do material design, que pode converter uma imagem simples em um recurso deslumbrante. Este efeito pseudo-3D pode ser feito em ícones, gráficos e texto também.
Outra tendência realista que pode criar a ilusão de profundidade é a sobreposição de camadas. Sobrepor vários elementos, como: texto, imagens, vídeos, ícones e etc., pode transformar a experiência do usuário em um site muito poluído de informações em uma apresentação na web, com uma disposição bem pensada e um fluxo agradável.
Vale registrar que o material design criado pelo Google para ajudar as equipes a criar experiências digitais de alta qualidade para Android, iOS, Flutter e a web veio para ficar:
Dica:
- O menos é mais ! Se o site começar a se parecer com uma apresentação do PowerPoint com seus efeitos, volte para a prancheta.
8. ANIMAÇÃO ACIONADA PELO USUÁRIO
Até recentemente, as animações do site aconteciam de forma autônoma, independentemente das ações dos visitantes no site. Isso está mudando a partir de 2020, com o advento da animação acionada pelo usuário.
As tendências de elementos 3D, flutuantes ou em camadas podem ser incorporadas à animação acionada pelo usuário. Clicar, passar o mouse e outras ações dos visitantes podem provocar alterações de cor, tamanho, design e etc.. Essas animações são úteis quando o objetivo é ter um site que seja mais cativante e estimulante, mas mantenha sua simplicidade e elegância.
Dica:
- Não exagerar – uma ou duas animações acionadas pelo usuário são suficientes. Muitas animações que fazem com que cada movimento do mouse altere algo no site acaba criando confusão e insatisfação.
9. GRADIENTE
Os gradientes voltaram à moda. Vemos a utilização de gradientes em negrito e multicoloridos em tudo, desde fundos a preenchimentos de texto. Combinar várias cores que criam contraste e a ilusão de profundidade é a combinação vencedora para um visual de site elegante e moderno.
Dica:
- Evite gradientes monótonos. Pois eles parecem desleixados, enfadonhos e sem estilo.
10. VÍDEOS ESTÃO EM ALTA
Vídeos em alta qualidade criam uma experiência semelhante à de um filme. São uma excelente forma de saudar, envolver e entreter os usuários, de criar uma boa experiência do cliente. As imagens são cruciais no design visual porque permitem transmitir a mensagem de forma rápida e direta. Não há melhor maneira de mostrar isso do que usar um vídeo.
Dica:
- Os vídeos demoram para carregar. Então, se sua escolha para a principal seção do texto for um conteúdo em vídeo, certifique-se de que ele tenha o tamanho adequado e não atrase o tempo de carregamento do seu site. Colocar um vídeo produzido por você,inicialmente no YouTube, pode ser um erro, integre-o em seu site ou evite o vídeo completamente.
11. WEB DESIGN TEM RELAÇÃO DIRETA COM UX
Os designers de User Experience trabalham para resolver problemas de usabilidade. Eles analisam e investigam os usuários potenciais de um produto ou serviço e definem os problemas que podem encontrar, como resolvê-los e, em última instância, fazer com que eles desejem usar a solução fornecida.
O primeiro passo da jornada de um UX designer é aprender mais sobre esses usuários por meio de entrevistas pessoais, estudos demográficos e observações analíticas. Assim que o produto é lançado, as reações do usuário são testadas e as decisões são tomadas para otimizar o produto ou solução.
A principal diferença entre o UX designer e um web designer é que o primeiro vai além da tecnologia e das linguagens de programação. Ele se concentra em aspectos sociológicos, etnográficos e tecnológicos. É uma área muito mais ampla e abrangente onde muitas disciplinas interagem.
Em suma, web design é uma componente do design da experiência do cliente e significa melhorar cada uma das possíveis interações entre o usuário ou cliente e o produto ou serviço oferecido, seja digital ou analógico.
Conheça nossos serviços de experiência digital.