
Quais tendências de design de User Experience (UX) dominarão 2022? Com quais estilos e técnicas você deve se familiarizar para que suas criações sejam frescas e modernas ao longo do ano?
As tendências de design podem moldar tudo, desde como os designers criam até o design da interface do usuário e futuras iterações de tudo, desde sites até o design de embalagens. Eles também podem aumentar ou diminuir o zoom rapidamente, tornando importante prestar atenção ao que está na moda agora para que você não termine com um design que sai de moda rapidamente.
Então, vamos mergulhar em algumas das principais tendências de UX para 2022 . Veremos as tendências que começaram a surgir no final de 2021 e são candidatas definitivas para definir o cenário no próximo ano, bem como algumas tendências de design que estão no auge da sua popularidade.
O que vem por aí para User Experience?
A princípio, um design marcante e atraente é uma das coisas mais importantes para se construir uma imagem de marca e ganhar a fidelidade do cliente. Fornecer um ótimo design da UX é o que realmente mostra o nível de atendimento ao cliente e se a empresa está de fato conectada com seu público.
Comprovamos todos os dias, atendendo potenciais clientes e, executando nossos , de que a grande maioria dos usuários tem menos probabilidade de retornar a um site com um design da UX ruim. Além disso, para comprovar com números, uma pesquisa do Google afirma que 61% dos usuários ficarão decepcionados com uma empresa com uma experiência do usuário ruim, mesmo que gostem dessa marca.
No entanto, atualmente ainda, muitas empresas costumam ignorar o design da UX. Nesse sentido não só porque não têm designers de UX experientes mas principalmente por acreditarem de que vale a pena economizar com UX. Como consequência, normalmente, produtos com uma UX pobre acabam sem um final feliz. Acima de tudo, ignorar novas tendências e boas práticas de UX torna seu produto muito menos competitivo no mercado.
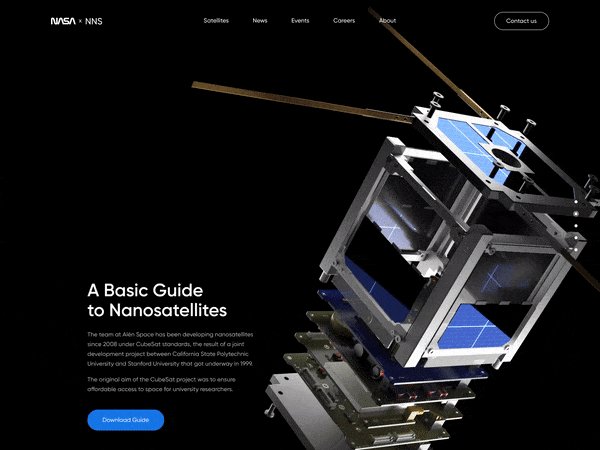
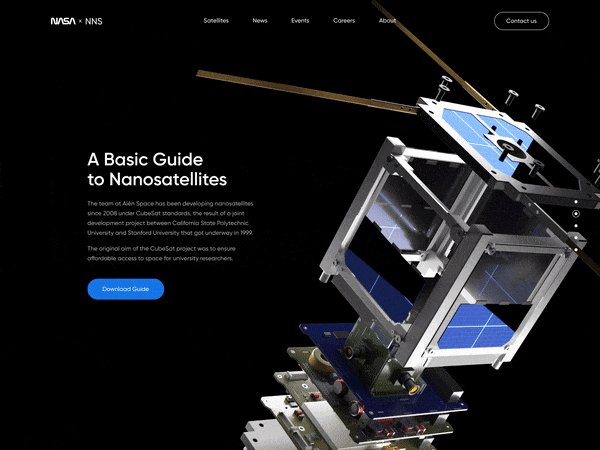
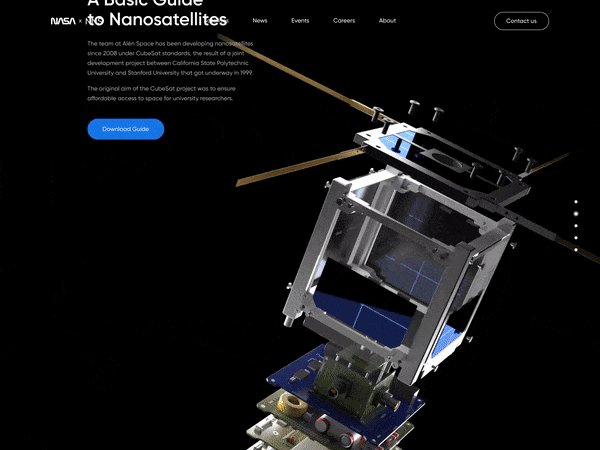
Scrollytelling
Antes de mais nada, scrollytelling é uma forma de narrativa que pode ser apresentada tanto em uma página quanto em um aplicativo. Imagine fazer um site onde, com cada ilustração de rolagem, fontes, trechos de texto e outros elementos começam a ganhar vida. Claro, você vai querer ver o fim desta história. A história que, como um videogame, leva você por um labirinto de símbolos. Você não pode influenciar seu curso, mas se sente como um participante dos eventos na tela.
O scrollytelling estará em praticamente todos os sites populares que levarem UX a sério a partir de 2022. Os usuários estão fartos de páginas cheias de informações que não pediram.

O scrollytelling é ativado quando um usuário rola para baixo, daí seu nome. Sem cliques, sem complicações, sem pop-ups. Assim, parece que você fica em um lugar, mas ao rolar a história na tela se desenrola. Isso requer não apenas de designers para criarem visuais interessantes. Você precisa realmente pensar em uma história que deseja contar: o enredo e as pessoas para as quais está contando. Afinal, os melhores sites não podem ser construídos em 6 dias.
Em suma, o scrollytelling foi criado exatamente para os usuários. Eles não precisam ir para nenhuma outra página para ler a história toda. Pelo contrário, toda a narrativa da web design é pensada com antecedência e construída da forma mais divertida possível.

Dados voltados para a User Experience
Como fazer um site corporativo decente em 2022? A princípio você não quer começar dizendo aos usuários que você é um “líder reconhecido no seu setor de atuação, um dos melhores na sua área”. Esta expressão padrão de autopromoção não transmite nada específico.
Antes de mais nada, é melhor tirar adjetivos e mostrar fatos. Quantos clientes você tem, em quais cidades, quem são seus clientes e como você os ajudou. As informações abstratas não são confiáveis. Os fatos são. Mas se você tem muitos dados que deseja compartilhar, precisa torná-los não apenas simples, mas também interarticulados.
Existe também um fenômeno denominado ressaca da COVID. É um efeito de longo prazo da COVID nas empresas e seus colaboradores. De acordo com o Escritório de Estatísticas Nacionais do Reino Unido, em 2018 as pontuações de estresse e ansiedade eram em média de 2,7 / 10. Desde que a COVID aconteceu, as pontuações aumentaram para 4,0 / 10 e raramente ficavam abaixo desse ponto. Também por causa da pandemia, a carga de trabalho aumentou 4 horas nos últimos 2 anos.
Definitivamente as pessoas estão muito estressadas e cansadas para olhar para dados complicados!
Os designers também visualizam os dados para manter a atenção das pessoas. Lembre-se de que informações complexas geralmente são ignoradas porque os leitores estão tentando economizar tempo e são mais propensos a usar o botão de rolagem.
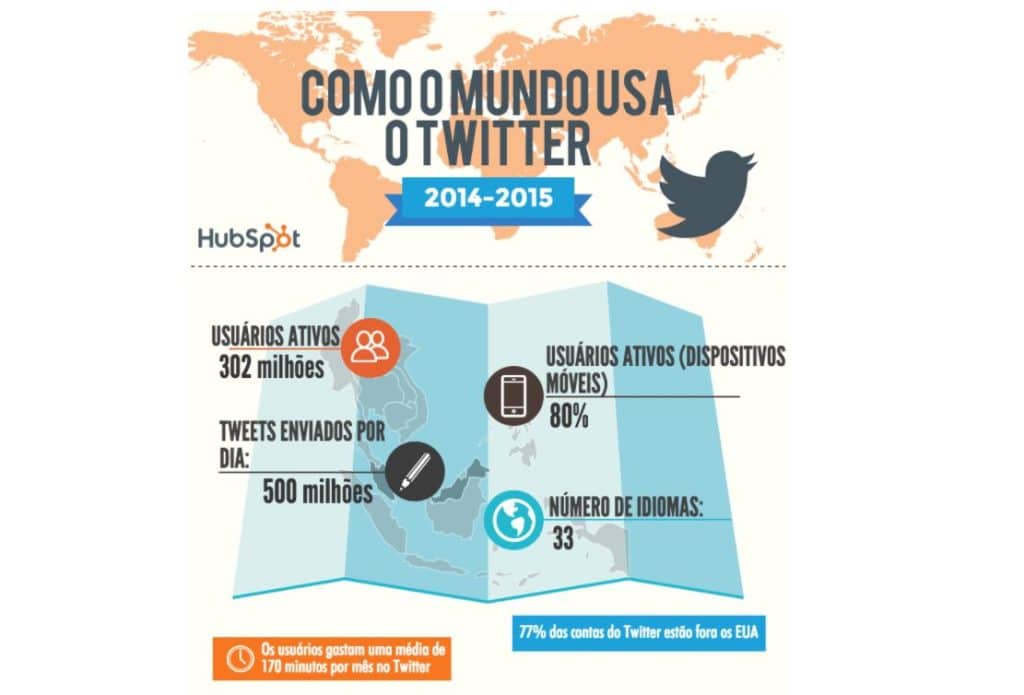
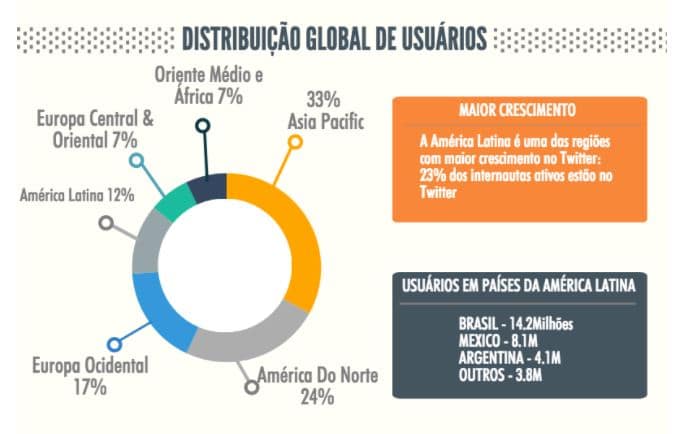
Como fazer infográficos parecerem bons?

Um ótimo gráfico, ou qualquer outra forma de visualização de dados, deve ter um conjunto de recursos que são descritos no “Visual Display of Quantitative Information” de Edward Tufte. Em seu livro, Tufte explica os três princípios da narrativa genuína por meio de gráficos.

A) Atente a proporção dos elementos gráficos – A proporção de elementos gráficos que mostram dados em comparação com o número total de elementos no gráfico deve tender a ser um. Em termos simples, você não deve se deixar levar por gráficos decorativos.

B) Use o máximo do espaço do gráfico – Ou seja, você precisa organizar os dados de maneira precisa e compacta.

C) Tenha em mente o conceito de fator da mentira – Você precisa retratar os dados de forma objetiva. Não use gráficos hiperbólicos e forneça estatísticas honestas. A visualização dos dados precisa parecer legal, mas a honestidade é sempre a maior prioridade.
Aplicativos móveis são necessários?
De acordo com o We Are Social, 5,22 bilhões de pessoas usam telefones celulares em 2021 – ou seja, cerca de 66% da população mundial. Desde janeiro de 2020, o número de usuários móveis únicos cresceu 1,8% (93 milhões), enquanto o número total de conexões móveis aumentou em 72 milhões (0,9%) e atingiu 8,02 bilhões no início de 2021.
O número de usuários de mídia social aumentou em mais de 13% no ano passado. No início de 2021, quase meio bilhão de novos usuários haviam se registrado nas redes sociais. De acordo com a App Annie, os usuários do Android passam mais de 4 horas por dia em seus telefones. Em 2020, a multidão do Android passou mais de 3,5 trilhões de horas navegando na web.
Como saber se sua empresa realmente precisará de um aplicativo no próximo ano? Bem, você provavelmente precisará começar a reservar um orçamento para isso, se:
1. Os usuários visitam seu site a partir de seus dispositivos móveis
Antes de mais nada, estes são dados importantes que você deve conhecer. Quanto mais tempo o cliente está com você, mais oportunidades você tem de envolvê-lo, aprender sobre seus hábitos e dar a ele o que ele deseja.
2. Você precisa tornar seus processos internos de negócios mais eficazes
Se você deseja aumentar a produtividade de seus colaboradores, melhorar o fluxo de trabalho ou aumentar os lucros, faça um aplicativo móvel que o ajude a gerenciar processos de negócios . Sim, seu pequeno aplicativo interno pode ser bem legal. Além disso com alto retorno para o investimento a ser feito.
Hoje em dia, aplicativos como esses permitem que as empresas realizem tarefas cada vez mais complexas e variadas. Torne as operações diárias repetitivas e o gerenciamento de documentos mais rápidos com automações mais sofisticadas ou com RPA (Robotic Process Automation). Crie algoritmos que podem o ajudar em decisões complexas. Monitore como e o que seu pessoal está fazendo.
3. Você deseja implementar alguns recursos novos que não estão disponíveis no site
Se você acha que seu aplicativo abre novos pontos de contato com seu público e torna a experiência do usuário mais bem-sucedida, vale a pena considerar seu desenvolvimento. Pergunte a si mesmo quais novas oportunidades de negócios os aplicativos móveis podem oferecer. Por exemplo, com a pandemia ainda em evidência, muitas pessoas recorrem a aplicativos de saúde e fitness para fazer exercícios em casa.
UX focada na versão do navegador móvel ao invés de criar aplicativo
A princípio o desenvolvimento de sites móveis exige menos trabalho do que a criação de aplicativos móveis, o que, por sua vez, pode reduzir o custo geral de desenvolvimento da solução.
Isso se deve em parte ao surgimento do design responsivo, que permite ajustar o site à tela do dispositivo no qual ele é aberto. Quanto aos aplicativos, eles devem ser salvos e escritos para as várias plataformas móveis do Android e para o iOS.
Alguns designers acham que “uma experiência da web voltada para o front-end” é uma grande oportunidade para 2022. Não podemos deixar de concordar!
A volta do 3D
O 3D existe há 4 anos e não vai a lugar nenhum tão cedo. Além disso, acreditamos que os gráficos 3D se tornarão mais diversificados e inclusivos.
Nos últimos anos, a arte e a animação 3D foram apresentadas em várias análises de tendências de design de User Interface – IU de vários recursos de mídia. Isso significa que mais e mais designers estão integrando-os em sites e páginas de destino.
O 3D certamente merece ser uma das principais tendências e promessas para 2022, pois as formas 3D realistas combinadas com o movimento são sempre impressionantes quando comparadas à animação clássica.

Muitos designers estilizam objetos 3D perfeitamente “acomodados” no espaço 2D. Isso permite criar composições mais interessantes, mas também serve como uma excelente abordagem de trabalho com grande potencial.
Invista em animações
A animação é uma tendência importante de web design para 2022. No próximo ano, seu produto provavelmente parecerá inacabado e sem graça sem ela. Assim, o estilo misto de animação está ganhando cada vez mais popularidade: uma combinação de stop-motion e animação 3D, 2D e 3D. Os designers fazem isso para obter soluções estilísticas inusitadas, bem como para melhorar a qualidade do produto final.
Em 2022, o design de movimento será uma parte importante e bem pensada do posicionamento da marcas no mercado. Pense em uma nova identidade visual para uma empresa – a identidade animada.
Ilustrações animadas para dar mais personalidade à UX
De acordo com o Statista, em 2020 o mercado global de animação atingiu US $ 270 bilhões . A tendência está se movendo em direção ao vídeo, não à informação estática. Marcas globais usam animação tanto em redes sociais quanto para criar comerciais. A vantagem indiscutível das ilustrações animadas é que elas são muito flexíveis e diversificadas.

Essas obras são frequentemente usadas em 2 casos:
- Para vídeos explicativos;
- Como comerciais.
Microinterações, de influência macro
Microinterações são pequenas mudanças na interface que ajudam os usuários a navegar em um site ou aplicativo. Normalmente, são efeitos visuais ou sonoros que servem como avisos para o usuário: eles mostram o que aconteceu, a que ação o levará, o que precisa ser feito a seguir.

As interações animadas darão vida ao seu design e ajudarão a manter os usuários envolvidos. A atenção a cada detalhe é um aspecto fundamental do trabalho de um designer, pois a atenção a todos os elementos em um design pode levar a uma experiência positiva do usuário.
Logotipos animados



- Chamam a atenção. Isso significa que eles contribuem para o reconhecimento da marca.
- Ajudam a melhorar o SEO. Acontece que o Google dá preferência ao conteúdo dinâmico e as páginas com gráficos em movimento atraem o público com mais rapidez.
- Ficam bem em dispositivos móveis. Uma animação cativante parece mais interessante do que um logotipo estático.
- O principal é que eles demonstrem a história. A ideia por trás de um logotipo estático está sendo desenvolvida em animação. Graças a isso, em poucos segundos, você poderá mostrar tanto a missão da marca quanto seus valores!
Resumindo
Lembre-se de que o design sempre muda. Mas o significado do design permanece o mesmo . Se você não conseguir entender o que é, nenhum artigo sobre tendências o ajudará a se manter atualizado. Se você não tiver certeza do que fazer, entre em contato conosco – e deixe os profissionais da Wedoiti o ajudarem a preparar sua marca para os desafios de 2022.

