Primordialmente, o Google Page Experience coloca a experiência do usuário, conhecida também como UX, no mais alto patamar de importância nos algoritmos de classificação e busca.
Dessa forma, o objetivo desse artigo é compartilhar as melhores práticas do Google Page Experience no seu site. Para isso, propomos ações na revisão do seu ambiente digital. Para aquecer a discussão propomos uma análise mais detalhada sobre:
O que é o Google Page Experience?
Quais são os parâmetros do Google Page Experience?
Como aplico o Google Page Experience no meu site?
Experiência na Página, Top Stories e AMP;
O conteúdo realmente atraente como estratégia de atração.
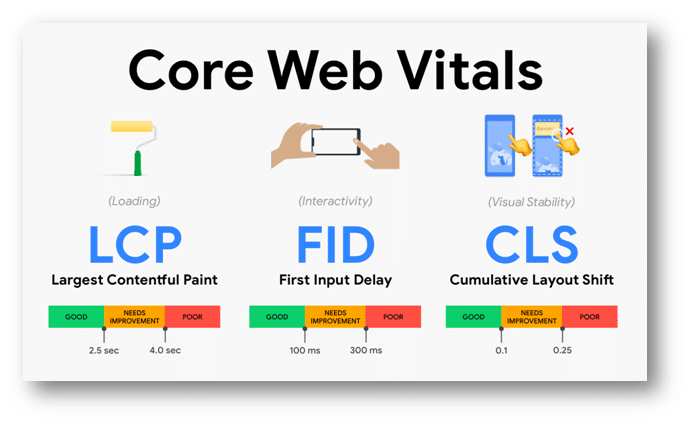
Os Core Web Vitals foram criados pelo Google para exprimir racionalmente a experiência na página. Em outras palavras, eles são um conjunto de métricas que analisam a experiência do usuário na sua interação com o site. Nesse sentido , o Google Page Experience possui três métricas básicas, são elas:
Desempenho de carregamento ou LCP (do inglês, Largest Contentful Paint);
Interatividade ou FID (First Input Delay);
Estabilidade visual da página ou CLS (Cumulative Layout Shift).
Portanto, este conjunto de métricas tem como objetivo aumentar a qualidade da avaliação do Google dos sites que aparecem em sua página de pesquisa. Logo, as avaliações das pesquisas focam totalmente na percepção dos usuários com relação às suas experiências de navegação com os sites que interagem.
Por exemplo, repare na dificuldade ao encontrar informações cruciais em uma página ou como uma intervenção indesejada no layout pode interromper uma compra. Como consequência, a fusão dos Core Web Vitals com as diretrizes já existentes nos algoritmos visa uma melhor avaliação de experiência do usuário.
Como mencionado antes, existem três principais métricas que compõe o Google Page Experience: FID (First Input Delay), LCP (Largest Contentful Paint) e CLS (Cumulative Layout Shift). Nesse sentindo, vamos nos aprofundar um pouco sobre cada umas delas. Para assim, orientar sobre as melhores práticas para elevar o desempenho do seu site na classificação dos buscadores.
Portanto, os principais critérios a serem considerados agora são:
Estamos sempre repetindo que não há uma segunda oportunidade para causar uma primeira boa impressão. Essa sabedoria popular se aplica no nosso cotidiano e também ao construir experiências digitais na web.
Definitivamente, na internet, uma boa primeira impressão pode fazer a diferença entre alguém se tornar um usuário engajado. Ou sair como um detrator, para nunca mais voltar. Mas do que se trata causar uma boa impressão e como podemos medi-la ?
Na web, as primeiras impressões podem assumir muitas formas diferentes. Temos as primeiras impressões sobre o design e o apelo visual de um site. Assim como, as impressões sobre sua velocidade e capacidade de resposta.
A primeira impressão que os usuários têm de quão rápido seu site carrega pode ser medida com o First Contentful Paint (FCP). Mas a rapidez com que seu site pode preencher os pixels na tela é apenas parte da história. Igualmente importante é a capacidade de resposta do seu site quando os usuários tentam interagir com esses pixels!
A métrica First Input Delay (FID) ajuda a medir a primeira impressão do usuário sobre a interatividade e capacidade de resposta do seu site.
Em outras palavras, o FID avalia o tempo que leva para um site responder a um comando do usuário. Como exemplo, este comando pode ser um clique ou a abertura de uma nova guia em uma página estática. O FID te dará uma avaliação sobre a interatividade do seu site. Portanto, um bom FID acontece em menos de 100 milissegundos.
Em primeiro lugar, para melhorar o FID do seu site, o uso do cache do navegador é muito importante. Tenha em mente, também, outras diretrizes que podem melhorar e diminuir esse tempo. São elas:
Em princípio, para oferecer uma boa Experiência na Página aos visitantes, sua página deve começar a carregar em 2,5 segundos. Portanto tenha em mente de que a velocidade de carregamento do seu site é um dos pontos mais importantes para a experiência na página.
Essa nova regra avalia a estabilidade do layout, enquanto a página é carregada e ou é rolada. Dos três novos critérios desenvolvidos para aprimorar o algoritmo, o mais inovador é o Cumulative Layout Shift. Dessa forma, o CLS mede a estabilidade visual do layout. Portanto, para fornecer uma boa experiência do usuário, deve estar sempre abaixo de 0,1.
Dessa forma, se o layout da página rola de forma irregular, botões importantes flutuam ou informações mudam de lugar, a experiência de navegação nesta página receberá uma avaliação negativa. Assim, essa métrica merece atenção especial dos sites que possuem muitos anúncios, como os sites de notícias.
Então, para scripts de terceiros não prejudiquem o seu CLS, é muito importante ter um espaço reservado para esses anúncios. Isso evita que o navegador procure o local mais adequado para os renderizar enquanto a página carrega. Pois isso alterações de posicionamento inconvenientes.
Em relação aos textos, usar o atributo font-display: swap em CSS é uma grande ajuda. Já que este recurso define que o conteúdo textual se carregue previamente com uma fonte padrão. Mesmo que o estilo de fonte determinado para ele ainda não esteja pronto para visualização. Dessa forma, o usuário leva menos tempo para ter contato com o conteúdo, otimizando não só seu CLS, mas também seu LCP.
Em segundo, é muito importante que um site tenha uma navegação livre de um conteúdo malicioso, como malware, ou enganoso, como phishing. Para essa navegação sem “obstáculos”, chamamos de navegação segura. Dessa forma, para descobrir se seu site tem problemas de segurança de navegação use o Google Search Console.
Por fim, você deve estabelecer uma rotina de consulta-lo todos os dias.
O HTTPS é quem garante que seu site e o servidor estão se comunicando de forma segura. O HTTPS, também, criptografa todos os dados do usuário. Incluindo informações financeiras e histórico de navegação. Assim, protege seu site contra violações de terceiros.
Acima de tudo, uma conexão segura é um dos fatores mais importantes, tanto para mecanismos de busca quanto para usuários. Para isso, descubra na Central de Ajuda do Chrome como identificar uma conexão segura.
Ter uma estratégia de palavras-chave assertiva, investir em um web design moderno e produzir conteúdo de alta qualidade não perderam sua importância. Mas todos esses fatores para uma classificação superior são ineficazes se a experiência na página móvel for negligenciada.
Dessa forma, os sites que não desempenham bem em dispositivos moveis já não são bem avaliados atualmente pelo Google. Com o Google Page Experience em funcionamento, eles são preteridos nas pesquisas orgânicas. Dos mais de 200 fatores de classificação do mecanismo de pesquisa, o SEO móvel ocupa uma posição significativa e é essencial para quem deseja aumentar sua visibilidade e aumentar a taxa de conversão.
Para uma página buscar posições de destaque na SERP, ela deve necessariamente ser compatível com todos os tipos de dispositivos móveis. Portanto, aqui começa a avaliação dos fatores que o Google já dá muita relevância. Mesmo muito antes da criação dos Core Web Vitals.
Por fim, quando banners ou pop-ups impedem que o usuário encontre a informação que procura em uma determinada página, ele tende a abandonar a navegação mesmo antes de encontrá-la. Lembre-se que esses elementos invasivos são avaliados negativamente para algoritmos de pesquisa.
O Google Search Console é extremamente útil. Dessa forma, não é possível viver um dia sem conferir os indicadores que são oferecidos, qualquer pessoa que tenha um site pode e deve aprender a utilizá-lo
Não importa se você é o dono de negócio, especialista em SEO, profissional de marketing ou administrador de site GSC, deve fazer parte do seu cotidiano.
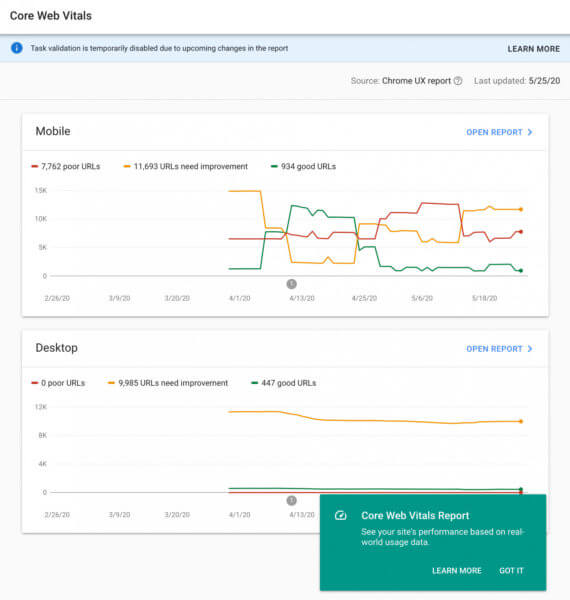
Assim, para facilitar a vida de quem usa o GSC, o Google desenvolveu um novo relatório nele especialmente para o Core Web Vitals chamado de Métricas Essenciais da Web. Você encontra na seção “Melhorias”, onde também pode extrair os relatórios de usabilidade móvel e AMP.
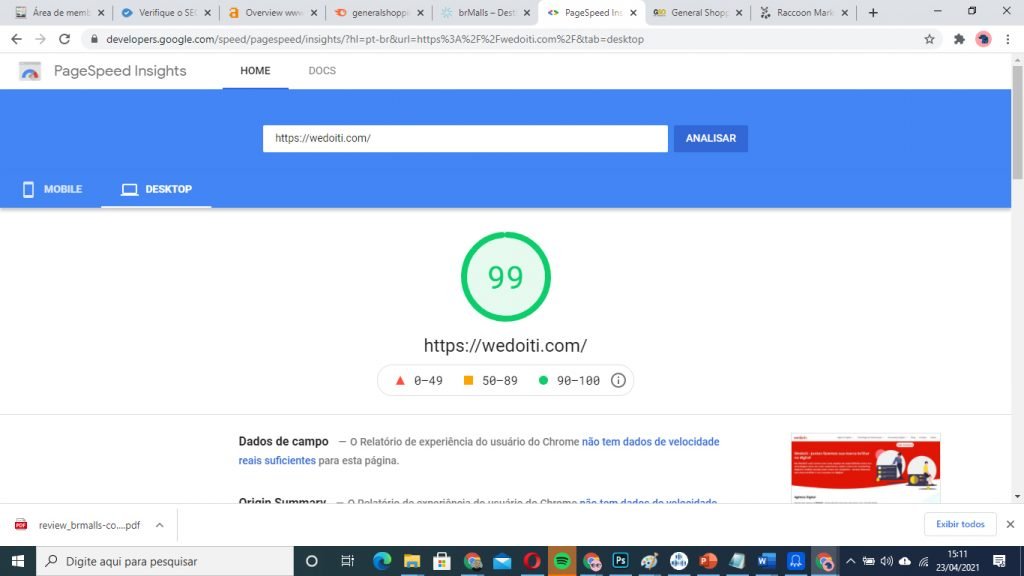
A ferramenta gratuita mais tradicional disponibilizada pelo Google para medir a velocidade de carregamento de um site.
O crescente uso de bibliotecas e frameworks baseados em Javascript, principalmente o Angular e React, implica em um número cada vez maior de aplicativos. Dessa forma, os desenvolvedores de aplicativos precisam, também, trabalhar a Page Experience. Para este cenário de uso entra o Lighthouse.
Basicamente, ele é uma ferramenta que permite auditar aplicativos tendo como base uma série de parâmetros como desempenho, compatibilidade móvel, implementações de Progressive Web App (PWA) etc. Assim, executá-lo é muito simples. Pois não é necessário configurar nada. Ele produz um relatório muito elaborado. É fantastico!
A partir da sua versão 6.0, a ferramenta nativa do DevTools, no Google Chrome, passou a possuir uma pontuação de desempenho que inclui avaliações para Core Web Vitals.
O CrUX, como é conhecido, já possui um template voltado exclusivamente para o Core Web Vitals. O template foi criado espontaneamente por um usuário da plataforma. Então, para utilizá-lo, basta copiar, conectar seu banco de dados e ter acesso a um relatório supercompleto!
Para medir o Core Web Vitals de um site em tempo real, baixe a extensão Chrome Web Vitals. No entanto, essa extensão se resume apenas às métricas LCP, FID e CLS.
Na publicação oficial do lançamento do Page Speed Experience, em 2021, o Google também anunciou que os critérios para uma página aparecer na seção Top Stories, na SERP dos dispositivos móveis, passariam a não incluir mais a obrigatoriedade de uso de AMP.
Ou seja, todas as páginas com boas classificações nos critérios do Google Page Experience competirão pelas posições do Top Stories. Em contrapartida, as páginas AMP competirão com aquelas que não necessariamente usam o recurso. De forma alguma, isso quer dizer que o uso de AMP tornou-se insignificante. No entanto, sabemos que cada caso é diferente.
Já que para empresas que não possuem sites rápidos, as páginas com AMP tendem a ter uma vantagem sobre as que não as utilizam. Porque, justamente, o Accelerate Mobile Pages (AMP) tem o objetivo de ajudar as páginas se adequarem às boas práticas de usabilidade designadas pelo Google.
Embora a experiência do usuário seja importante, devemos priorizar as páginas que trazem as melhores informações. Pois uma boa experiência do usuário deve ser preenchida com um conteúdo sedutor e relevante. No entanto, nos casos em que muitas páginas têm conteúdo semelhante, o Page Experience traz a promessa de uma melhor visibilidade para páginas que entregam resultados.