Antes de mais nada, é bom lembrar que ano após ano surgem novidades em grande escala na Internet. Nesse sentido, com a tecnologia em constante transformação o web design é uma das áreas em que mais podemos observar evoluções consideráveis. Contudo, com tantas novidades também surgem novas adversidades para as empresas. Principalmente para aquelas que dependem da geração de negócios no digital. Uma das grandes adversidades modernas se dá em relação a implementação de um web design eficaz. Em outras palavras um web design moderno, responsivo e que engaja ao melhorar suas taxas de conversão.
Em primeiro lugar é importante levar em consideração que, como pesquisas atualmente apontam, as empresas têm em média apenas 5 segundos para convencer o usuário a não abandonar o site e continuar explorando.
Logo, quanto melhor for o a implementação do design do seu site, a consequência é que mais metas sejam atingidas pela sua empresa. Existem diversos elementos de design que são extremamente úteis para o seu negócio. Então é imprescindível que você esteja antenado com as tendências do web design, por que a concorrência é cada vez maior no meio digital e as chances de cativar os visitantes com uma boa primeira impressão devem ser aproveitadas ao máximo. Além disso, o ambiente digital está repleto de características que são atraentes para os usuários, e o site da sua empresa precisa se destacar dos demais.
Para ajudar você a entender e ter uma orientação em relação as formas que o web design e suas tendências influenciam no aumento das conversões do seu site, preparamos 8 dicas essenciais:
Antes de mais nada, de acordo com pesquisas publicadas, 48% dos indivíduos dizem que o design de um site é o fator mais importante na percepção da credibilidade que um negócio transmite. Portanto, quanto mais credibilidade um site tiver, maiores são as chances de a empresa em questão conseguir conquistar um cliente, ou seja, os esforços em web design são extremamente importantes para as vendas do seu site.
Sobretudo, os próximos tópicos serão voltados paras as dicas em relação às habilidades e técnicas mais populares praticadas em 2022 que proporcionam uma construção de web design moderno e mais propenso a gerar um aumento de conversões.
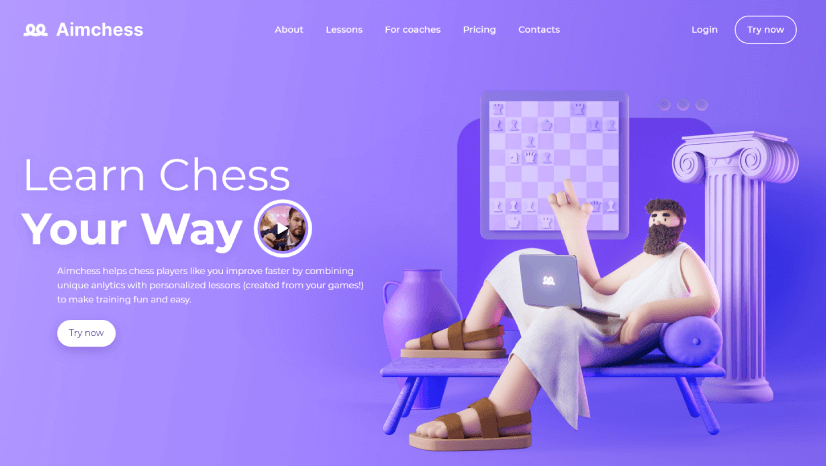
A princípio a sua página inicial deve ser a parte em que você tem que direcionar mais esforços em relação ao web design, pois é a primeira coisa que os visitantes verão ao entrar no seu site. Em média, um visitante gasta 5,95 segundos em uma página inicial de um site. É nesse curto espaço de tempo em que você deve aproveitar a oportunidade de transformar um visitante casual em um cliente.
Durante o processo de construção da sua página inicial, certifique-se de que seu design e conteúdo sejam atraentes o suficiente para comunicar claramente a proposta do seu negócio e o que você tem a oferecer para os possíveis clientes.
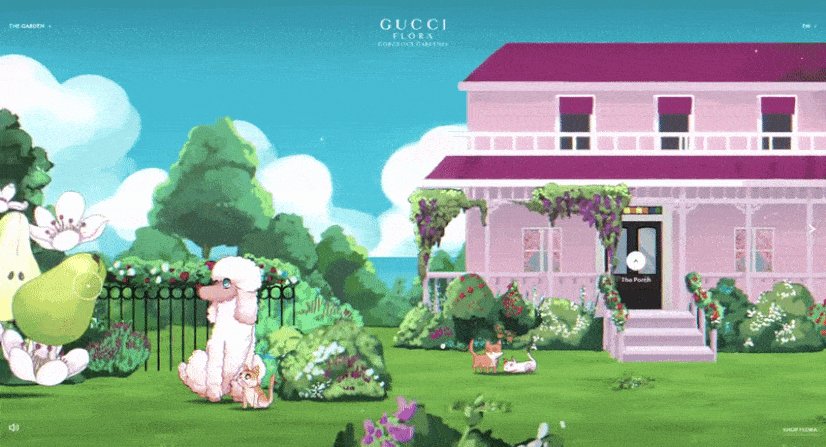
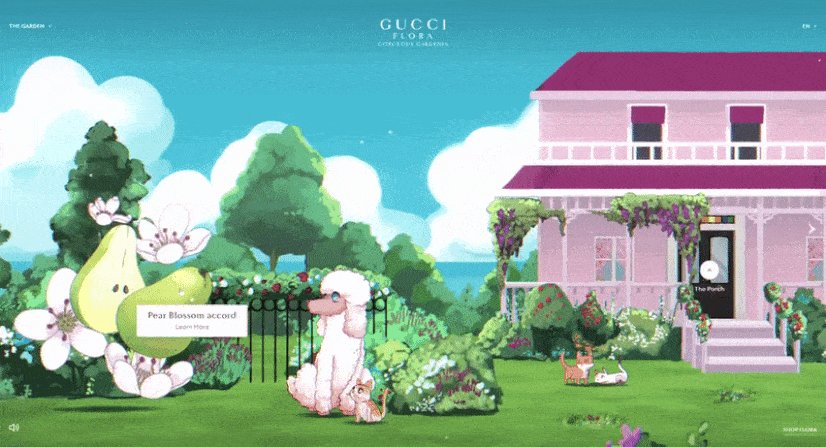
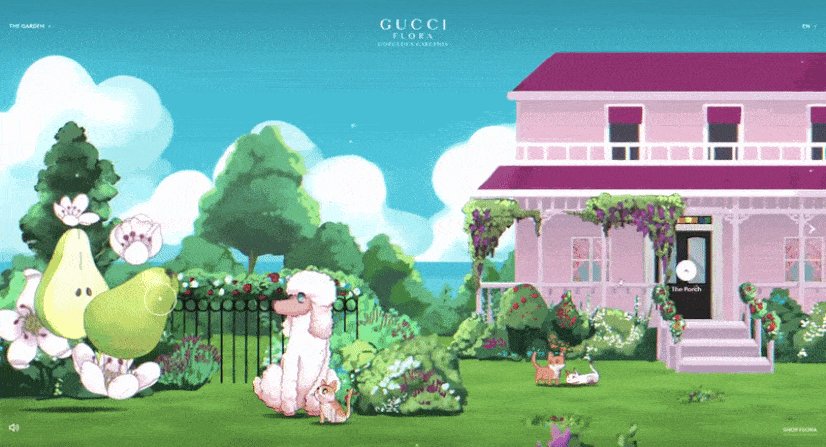
Também em relação a página inicial, existe uma tendência que vem ganhando cada vez mais espaço no mercado em 2022. Os sites andam optando por proporcionar uma experiencia interativa para o usuário, as imagens em movimento estão conquistando espaço nos sites dos mais variados segmentos. Em outras palavras as empresas estão usando recursos interativos, feitos para que os sites sejam cada vez mais envolventes e divertidos.
Essa nova adesão do uso de designs 3D, animações, vídeos e imagens em grande escala dessa nova tendência de web design em 2022 só é possível por que nos últimos anos a velocidade de banda larga e dos dados móveis dos usuários cresceu e com ela também a necessidade por mais detalhes visuais.
No entanto, é importante tomar cuidado com o tamanho do arquivo dessas imagens em movimento e a quantidade delas, pois se for um tamanho e quantidade exagerada o resultado pode ser uma navegabilidade ruim, tornando seu site lento. Além disso, nem todos os usuários tem uma banda larga com uma velocidade alta o suficiente para carregar o site da forma que estiver. Nesse sentido, é preciso calcular muito bem para que experiência da sua página inicial seja acessível para todos os usuários em qualquer circunstância.
Outro ponto essencial que você deve levar em consideração é de que o web design do seu site tem que se concentrar em fornecer a melhor experiência do usuário (UX) aos seus possíveis clientes. Em outras palavras, a usabilidade e a forma com que os usuários interagem com os elementos do seu site deve ser proporcionada de forma intuitiva indo direto ao ponto, facilitando todas as etapas do processo de compra.
Sob o mesmo ponto de vista que o design, a tipografia é um outro fator que é determinante para manter a atenção do seu usuário, enquanto você exibe o que tem a oferecer de forma mais significativa.
Contudo, uma das tendências que estão ganhando mais espaço em 2022 é o uso de letras que se mexem, podendo ser só quando o mouse do usuário entra em contato com a fonte ou de forma automática. Existem diversas ferramentas para colocar essa função em prática, aplicando uma mudança de estado em foco na tipografia ou de outras maneiras, a criatividade é sempre bem vinda para se diferenciar dos demais. É importante aqui que a o texto ainda seja legível na hora de empregar essa interatividade com as fontes, confundir o usuário nunca é uma boa ideia.
Como já foi dito é ideal que quando o usuário acesse o seu site ele possa fazer a ação desejada em apenas quatro cliques. Primordialmente para sites de venda, onde os clientes precisam navegar por várias categorias e subcategorias para encontrar um produto desejado e assim efetuar uma compra. A navegação organizada e estruturada proporciona uma experiência de usuário envolvente para que os usuários acessem facilmente a página que desejam sem perder tempo, uma boa experiência do usuário gera maior satisfação do cliente e maiores vendas.
Com essa prioridade as ações dentro do seu site se tornarão menos tediosas, potencializando o tempo que o usuário investe no seu site, do contrário você vai desanima-lo e possivelmente terá um cliente perdido.
Quando o usuário encontra uma capacidade de resposta móvel inadequada ele fica desanimado e se torna menos propenso a deixar uma resposta positiva. Então, para cativar seu público-alvo e melhorar as vendas em 2022, foque em ter um site eficiente e bem projetado para dispositivos móveis.
Definitivamente uma tendência de web design que existe a algum tempo e em 2022 ainda é muito popular é o uso do estilo minimalista. Basicamente esse estilo é composto por uma paleta de cores pouco variada, uma tipografia simples e uma navegação descomplicada.
Atualmente a facilidade de uso é cada vez mais valorizada, um layout minimalista é uma opção muito assertiva nesse sentido. Esta estética proporciona um formato mais limpo fazendo com que algumas pessoas acreditem que o site se trata de um projeto simples, mas isso depende da forma com que o web designer trabalha e equilibra o conceito. A vantagem do minimalismo é que é mais fácil passar uma mensagem clara, sem distrações, tendo assim uma navegação fácil e um design visualmente agradável.
Uma dica de formato que pode ser implementado no seu site e que segue essa tendência do minimalismo é o one page. Neste modelo, a navegação do site é inteiramente simplificada, ele dispensa menus e prioriza a rolagem, dando a sensação de que você está lendo um pôster ou um panfleto. Porque as informações acabam ficando concentradas em um único lugar.
Por fim, o investimento em acessibilidade está ganhando prioridade atualmente. Além de ser uma tendência, criar uma página na qual pessoas com deficiência possam navegar de forma acessível também é um sinal de empatia e humanidade, aproximando o cliente.
A prática de tornar o seu site utilizável para uma maior diversidade de pessoas está presente em inúmeros sites na internet e como indicam pesquisas quase 1 bilhão de pessoas com deficiência ao redor do mundo são contemplados e incluídas por conta desta ação de acessibilidade.
Uma indicação de web design para que você comece a pensar em acessibilidade é usar elementos visuais e cores fortes que proporcionem contraste, textos grandes e imagens legíveis, dando assim uma navegação mais compreensível para o site da sua empresa. No conteúdo do seu site, se atente a inserir textos alternativos (alt text) às suas imagens, que são informações para que os usuários que portam deficiência visual tenham uma informação relevante sobre os itens gráficos do seu site.
Enfim, se você tem como objetivo garantir mais acessos para o site da sua empresa e além disso se destacar como uma marca que valoriza e inclui todos os tipos de públicos, considere investir em acessibilidade no web design.
Em síntese, para que você consiga converter com sucesso uma visita casual no seu site em uma venda, é importante que você estude a possibilidade de investir em web design, pois ele é um processo capaz de fazer com que você atinja esse objetivo, capturando a atenção dos usuários de forma eficaz. Afinal, o ser humano acredita no que vê e um bom web design moderno pode ser mais impactante e lucrativo para o seu negócio do que qualquer outra técnica.
Mas web design não é o único item que você deve se debruçar quando se pensa em aumentar as conversões na internet, na semana que vem confira aqui em nosso blog o quarto motivo pelo qual o seu site não é performático. Na semana passada apresentamos o segundo motivo, se você perdeu fique à vontade para conferir.